티스토리 뷰
728x90
반응형
워드프레스 네이버 등록
워드프레스 사이트를 운용중이시는 분들이 네이버에 노출이 조금이나마 될수 있도록 하는 방법에 관해서 포스팅을 씁니다.
워드프레스 홈페이지 사이트를 네이버 서치어드바이저에 어떻게 등록을 하는지 써보려합니다.
여기에 등록은 한다고 100% 검색이 되는것은 아니지만,
그래도 네이버에서 워드프레스 페이지가 검색이 더 잘될수 있게 하는 것이기 때문에
워드프레스 네이버 서치어드바이저 등록방법 공유합니다.
워드프레스 사이트 네이버에 등록방법
1. 네이버에 접속후 로그인을 진행합니다.
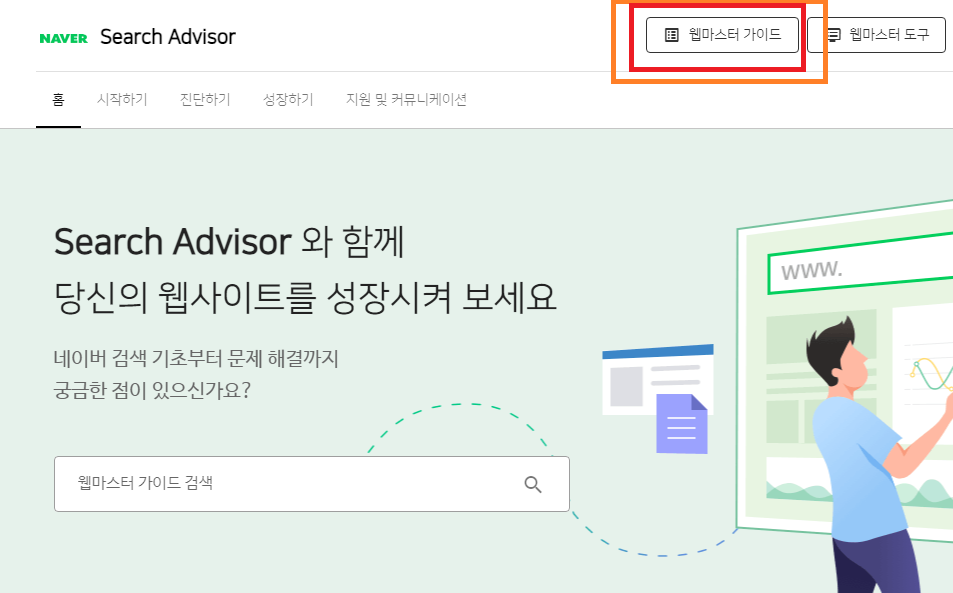
2. 네이버에서 "서치어드바이저"를 네이버에서 검색후 접속합니다.

3. 네이버 서치어드바이저 오른쪽 상단 "웹마스터 가이드" 를 선택해주세요.

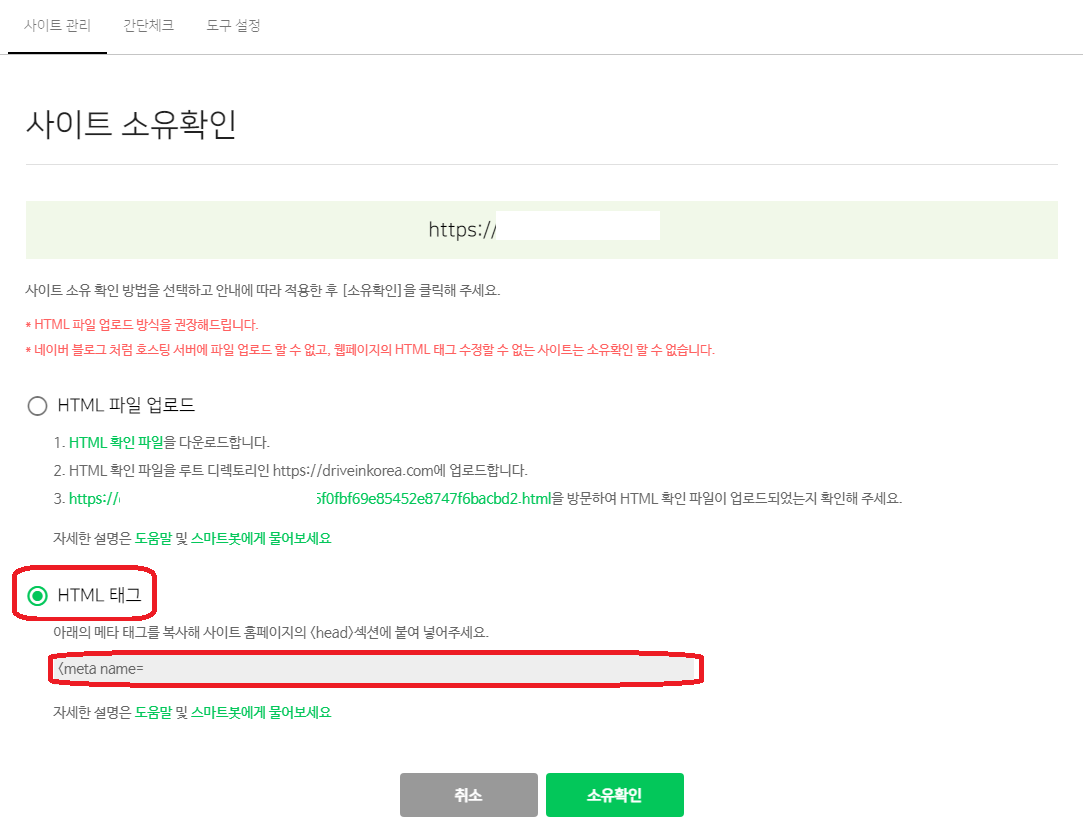
4. 사이트 등록에 본인의 워드프레스 홈페이지 URL을 입력해주세요.

5. 아래 HTML태그를 체크하고, 아래 메타테그로 나와 있는 것을 마우스로 드래그 후 복사해주세요.

6. 본인의 워드프레스 홈페이지로 이동후 로그인합니다.
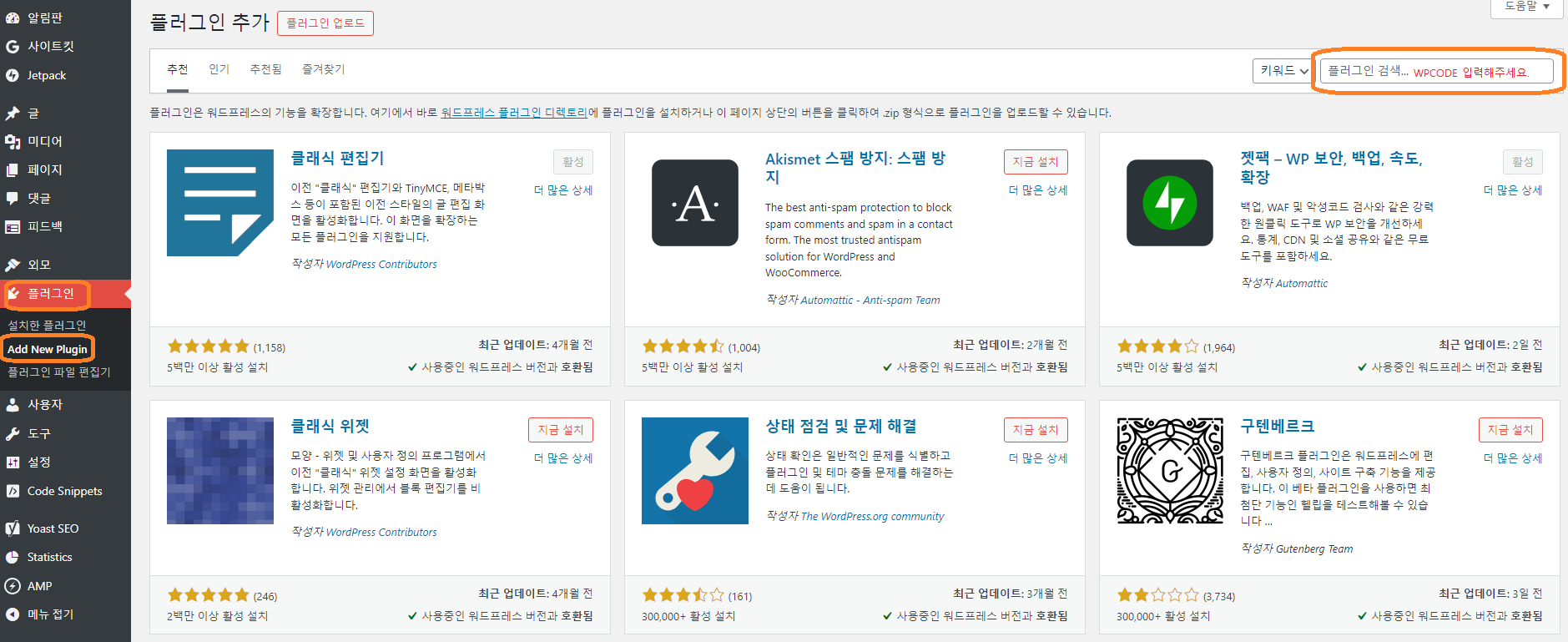
7. "WPCODE" 라는 플러그인을 설치후 활성화를 해줍니다.
플러그인 목록에서 비활성화 라고 되어 있어야 활성화가 된상태입니다!

8. 좌측 메뉴중 "CODE SNIPPETS" - "HEAD & FOOTER"를 선택합니다.

9. 아까 서치어드바이저에서 복사한 메타코드를 HEADER 칸에 붙여 넣고, 오른쪽 상단 SAVE CHANGES 파란색 버튼을 선택합니다.

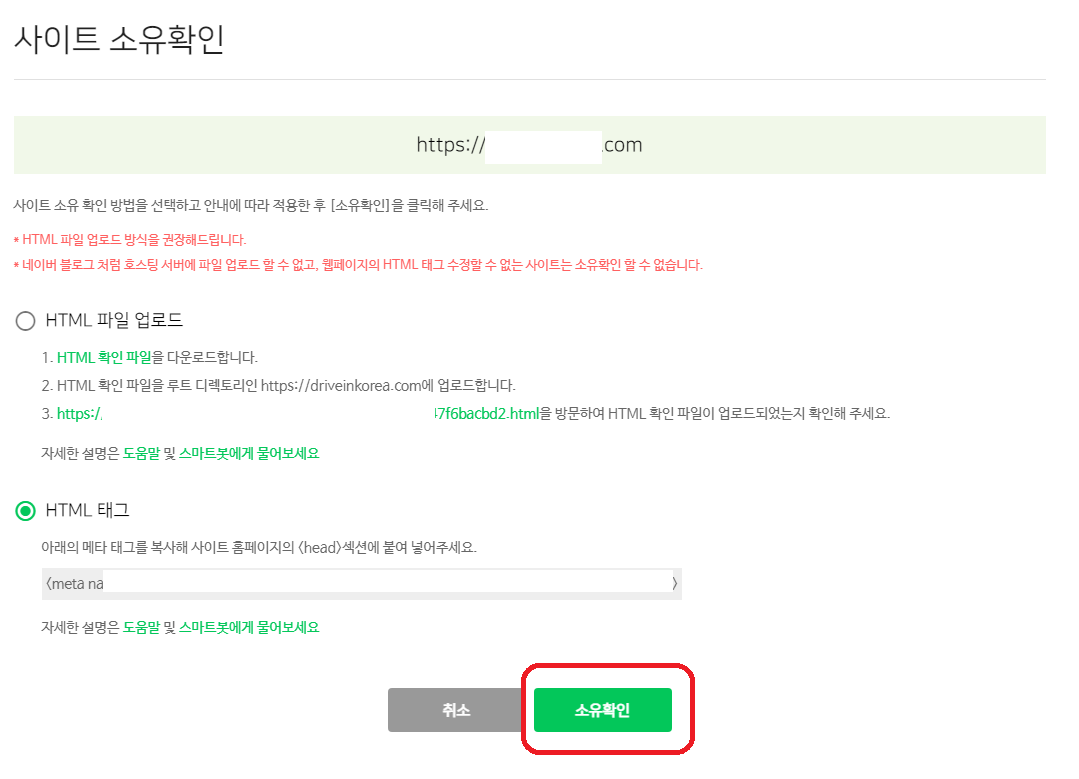
10. 다시 네이버 서치어드바이저 화면으로 돌아 와서, "소유확인" 초록색 버튼을 눌러주면 끝!

11. 이렇게 하면, 사이트 목록에 나의 워드프레스 사이트가 나오게 되고, 서치어드바이저 사이트 등록이 끝이 납니다.

워프 사이트 네이버에 등록하는 방법이 생각보다 쉽습니다.
누구나 쉽게 하실수 있으니 네이버에 워드프레스 홈페이지 노출을 원하시는 분들은 해보시길 바랍니다.
이상으로 워드프레스 네이버 등록 방법 포스팅 마칩니다.
끝.
728x90
반응형
'쭌아빠의 생활 지식' 카테고리의 다른 글
| 메탈카드 수령후기 현대 메탈카드 도착! 폼은 나네!! (0) | 2024.03.18 |
|---|---|
| 현대카드 M3 카드 쓰고 있으면 메탈플레이트 메탈 카드 무료 발급 가능! (0) | 2024.03.08 |
| 생각보다 재밌는 영화 파묘 감상평! 24년 올해 상반기 최고의 영화!! (1) | 2024.02.28 |
| 배달알바 배민커넥트 생각보다 누구나 쉽게 할 수 있다. (1) | 2024.02.10 |
| 영화 잠 감상평 - 2023년 고 이선균과 정유미 배우 스릴러 영화 '잠' 몰입감이 대박이다! (1) | 2024.01.01 |
댓글
반응형
