티스토리 뷰
저도 최근에 알게되었습니다.
사실 에드센스 등록만 해놨지 수익은뭐~
엄청 쩍어요.. 하루 200원되나? ㅎㅎㅎ
뭐 그런 그런 상황인데요..
이게 티스토리에서 자동으로 URL변경을 하게 되어서 에드센스 수익이 적게 되었습니다.
이런경우가 언제 생기냐?
어떤것을 검색하고 제 블로그를 들어왔습니다.
만약에 아래 포스팅을 검색으로 들어왔습니다.
LG 스마트폰 V50S vs VELVET (벨벳) 스펙비교 해보자!
제가 월요일에 엘지 스마트폰 v50s로 기변을 하였는데.. 끝까지 너무 너무 고민했던 기종이 같은 회사 엘지 벨벳이였습니다. 왜 고민했냐? 벨벳의 디자인과 가벼움 때문이였습니다.. 결국 스펙이
junabba.tistory.com
들어와서 포스팅내용을 읽고 쭉 내려서 보면,
아래 사진처럼 카테고리의 다른글을 아래 사진처럼 나오게 됩니다.

그 중 내가 보고 싶은 글이 있으면, 클릭을 하게 되고, 포스팅을 읽게 되죠!
근데 이때, 클릭한 포스팅은 주소가 제가 에드센스에 등록한 URL주소가 아닌
-------CATEGORY라고 써있는 URL로 접속하게 되고,
에드센스 광고는 등록한 url이 아니기 때문에 사라지게 됩니다.
이렇게 URL지멋대로 바뀌는 것을 방지하고자, 포스팅을 씁니다.
1개의 주소(URL)로 변경되게 하려면 잠깐만 시간을 내시면 됩니다.
티스토리 블로그 url 일치시키는 방법!
우선 해당 티스토리 블로그이 URL을 일치하려면 아래와 같이 하셔야합니다.
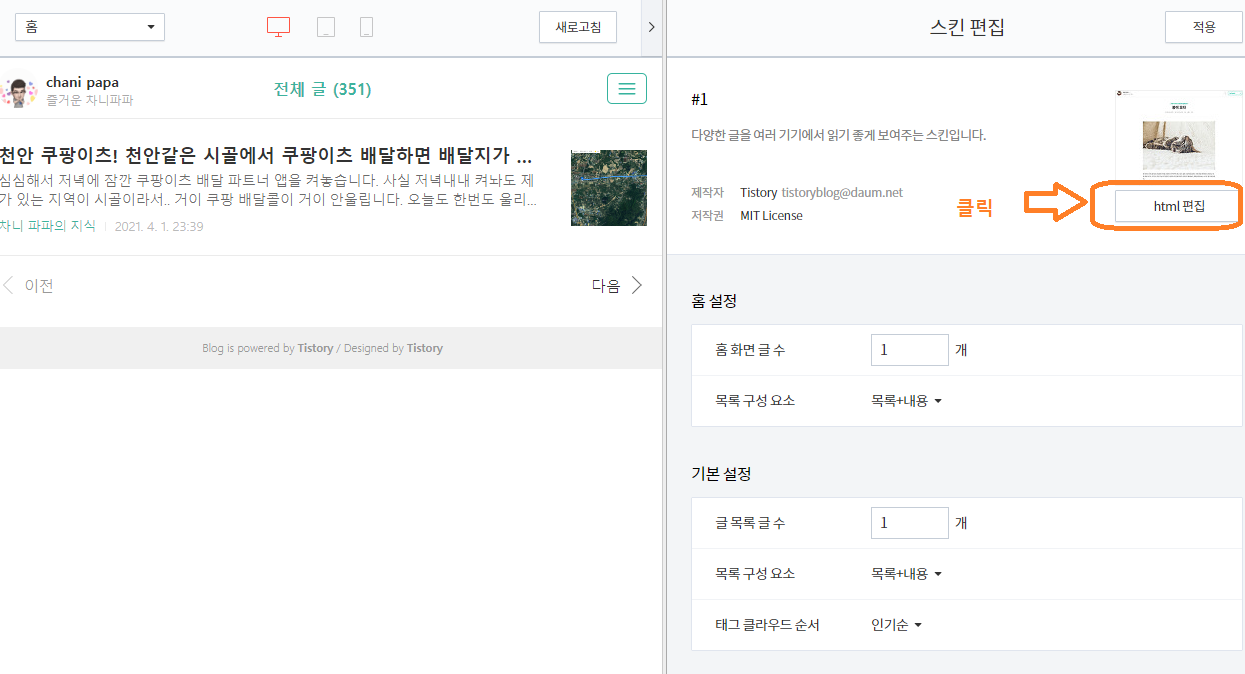
1. 티스토리 블로그 설정화면으로 들어간다음! "스킨편집"을 선택한다.

2. 오른쪽 HTML편집을 클릭!

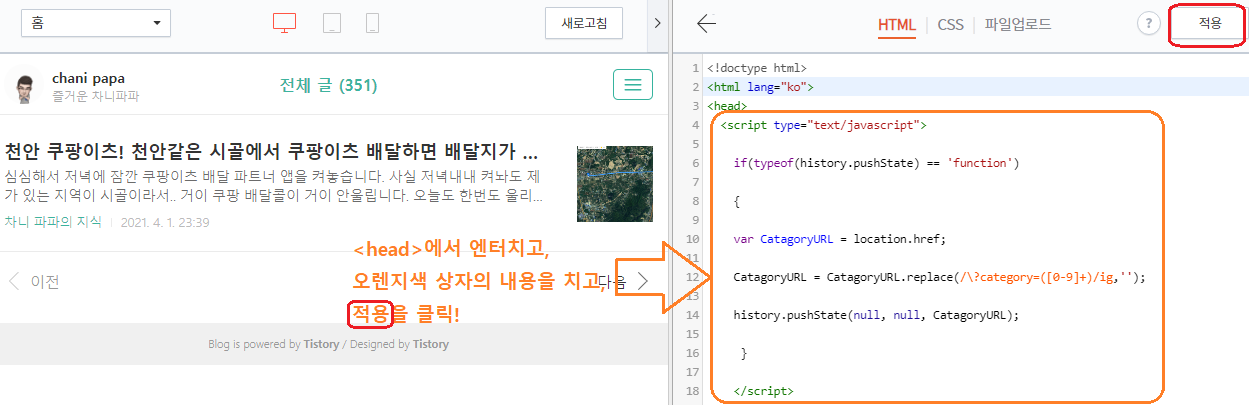
3. 오른쪽 오렌지색 상자에 들어가 있는 것을 고대로 써주면 됨!
"<head>" 바로 밑에 부터 타이핑하고 "적용"을 클릭해주면 끝!

아래 내용임!!
<script type="text/javascript">
if(typeof(history.pushState) == 'function')
{
var CatagoryURL = location.href;
CatagoryURL = CatagoryURL.replace(/\?category=([0-9]+)/ig,'');
history.pushState(null, null, CatagoryURL);
}
</script>
위 내용이 복사가 되지 않으니
링크를 걸어 놓을테니 다운받고 설정을 완료하시길 바랍니다.
blog.naver.com/ukyijjang/222295666440
티스토리 url 설정 명령어- 티스토리 블로그 url 통일시키기!
티스토리 블로그 URL 통일시키기!티스토리 url 설정 명령어는 아래와 같습니다.
블로그 수입이 짭짤하길 기원하며, 이상으로 티스토리 url 일치 통일 시키는 법 포스팅을 마칩니다.
끝!
'쭌아빠의 생활 지식' 카테고리의 다른 글
| 충남 직산 강 이비인후과 진료후기, 감기걸렸을때 이비인후과 진료받으면 좋은이유! (0) | 2021.04.07 |
|---|---|
| 위닉스 공기청정기 분해 및 청소하기! 위닉스 AES330WO 모델 (0) | 2021.04.04 |
| 천안 쿠팡이츠! 천안같은 시골에서 쿠팡이츠 배달하면 배달지가 지멋대로 바껴져 있다. 쿠팡이츠 배달콜 사기! (0) | 2021.04.01 |
| 교도관 혜택 정리! 과연 교정공무원의 복지 혜택은 뭐가 있을까? (0) | 2021.03.31 |
| (인테리어) 싱크대에 있는 수전을 직접 교체해볼까? 대림바스 싱크수전으로 교체하기! (0) | 2021.03.30 |
